如何使用 GitHub Pages 托管 Hexo 静态博客网站
– 请先阅读 使用 Hexo 生成静态网页博客!
准备工作
首先,我们基于完成的博客.md文件生成静态网页:
1 | cd /path/to/site/ |
接着,我们进入public文件夹。
.
├── node_modules
├── public
├── scaffolds
├── source
└── themes
因为我们是使用 GitHub Pages 托管,所以我们需要在public文件夹内初始化git:
1 | git init |
其次,我们还需要在 GitHub 上面建立一个远程仓库,格式必须为username.github.io,这是硬性要求。
关联和发布
我们现在需要关联本地仓库和远程仓库,用例中我们使用https协议,当然也可以使用ssh密钥:
1 | git remote add origin https://github.com/username/username.github.io.git |
我们还需要更改一下远程仓库的 GitHub Pages 的设置,目的是告知它托管文件的地址:

点击 Settings

点击 Pages

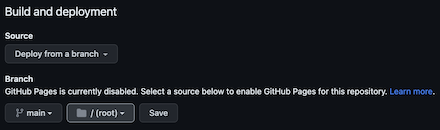
修改设置
最后,我们访问username.github.io就可以来到我们的博客页了 :)